
一個風格吸睛華麗的使用者介面(UI),若少了美好的使用者體驗(UX),如網頁速度過慢、使用者找不到對應的按鈕下單等各種操作不便的流程,往往都是澆熄消費者購買欲望的潛在因素!也就是說,想打造能為公司帶來效益的電商網站,除了要有好看的網頁版型設計外,操作起來更是要以簡單、快速又有趣的使用者體驗為設計目標!
究竟UI、UX對網站的影響還有哪些呢?以下就讓擁有超過12年經營網路事業的允騰網路行銷,告訴各位能有效提升網站轉換率的4大重點!
目錄(點擊前往閱讀該段內容)
3個常見QA了解UI、UX對電商網站的影響是什麼?
在解答如何巧妙運用UI、UX網頁設計提高品牌效益之前,允騰想先透過客戶最常詢問的3個QA,讓大家更清楚了解UI、UX之間在電商網站中所扮演的角色,以及UI、UX對電商網站的影響,快一起往下閱讀吧!
Q1.UI、UX網頁設計之間有什麼差別?

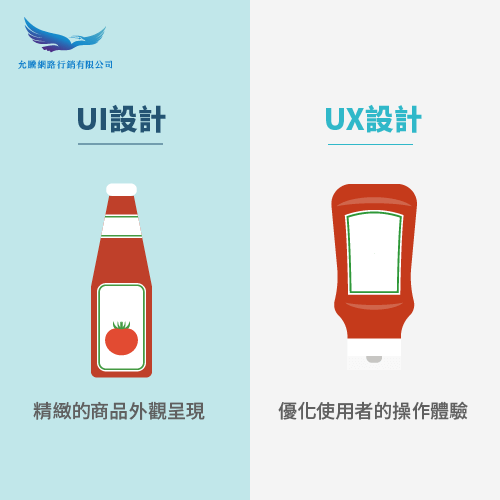
UI、UX同樣都是網頁設計工具,執行項目卻有很大的不同,UI(User Interface)稱為「使用者介面設計」,專注於如何讓網站呈現出最佳的視覺效果;UX(User Experience)稱為「使用者體驗設計」,則是聚焦於如何讓使用者擁有最完美的操作體驗為設計目標。
▼以下圖的產品設計為例,我們都知道地心引力讓萬物皆自然下墜,為了讓UI設計師所創造的精緻產品能更順利地倒出番茄醬,UX設計師:「不如我們把瓶身倒過來設計,讓大家在使用上能更便利!」

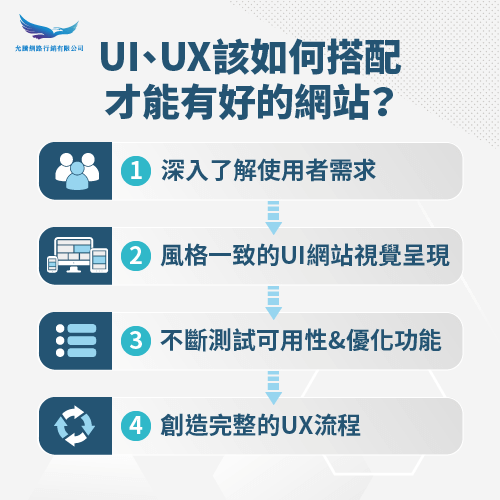
Q2.UI、UX該如何搭配才能有好的電商網站?

▲從流程圖中,我們了解想創造完整的使用者體驗(UX),需要有美觀、風格一致的網站介面(UI),由此可知,UI其實是UX中重要的一環!
想透過UI、UX設計創造出能讓使用者腦波變弱、訂單不斷的電商網站,有趣吸睛的網頁介面(UI)與操作簡單便利的選購體驗(UX)都是不可或缺的重要元素!以允騰網路行銷為例,當我們在協助客戶打造吸"金"的電商網站時,都會先找到品牌的目標客群並洞察消費者的需求,分析出使用者的消費行為與習慣,最後再以設計出能讓顧客流連忘返的電商網站為目標!
網站介面設計UI(User Interface)關鍵4重點
- 維持介面一致性,提升品牌辨識度
- 強而有力的文案內容,降低使用者資訊混淆
- 乾淨俐落的版面配置,讓使用者能更快速了解產品內容
- 適量增加按鈕元件互動效果,引起使用者注意,進而提高點擊率
使用者體驗設計UX(User Experience)關鍵4重點
- 了解使用者需求並持續優化:像是產品介紹頁、購物流程、註冊流程、諮詢表頁面都需要持續優化,以更貼近使用者需求
- 網頁內容呈現圖像化:除了文字敘述之外,更要善用表格、配圖、影片、相關連結等,幫助使用者更容易理解網站內容
- 符合使用者的心理認知:互動元件(如:按鈕)需具備合理「邏輯性」,除了搭配使用正確的文字,前往頁面也要符合使用者預期的著陸頁
- 設計元素的通用性:標新立異的設計元素也許很吸睛,但若讓使用者不了解其用途,則違背了最基本的「可用性」
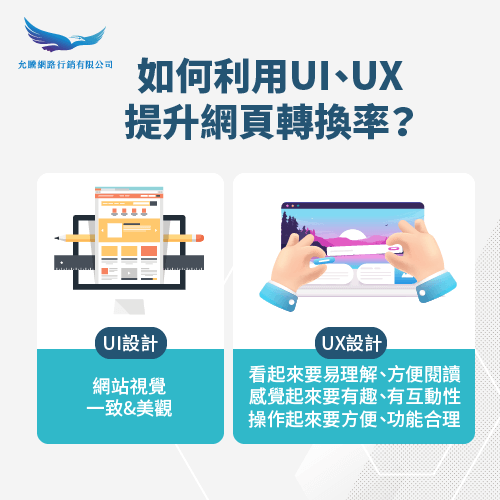
Q3.如何利用UI、UX提升電商網站轉換率?

電商網站就如同實體店面一般,需要有漂亮的店面(UI)與完善的服務流程(UX),才能成功達成一筆交易,電商網站亦是如此!使用者能不能一眼看出網站在賣什麼、操作的便利性等都與網頁轉率息息相關,因此打造使用者友善的電商平台,就是倍化網站經營效益的關鍵。
使用者友善介面設計3重點
電商平台的友善程度會直接影響使用者是否想繼續使用該網站的意願。
- 易理解的介面:文字是否淺顯易懂、分類邏輯是否合理、使用者是否能快速找到所需資訊等
- 操作極簡化:在不讓使用者產生疑惑的前提下,設計以最短的時間、程序來完成操作體驗
- RWD響應式網頁設計:讓使用者不受任何裝置限制,都能擁有最佳的瀏覽介面與選購體驗

▲友善介面(防呆機制)範例:即便不小心漏填資料,使用者也能透過清楚的文字、框線提醒,快速完成操作。
防呆機制(Fool-Proof Mechanism):為了避免使用者在使用網站時發生錯誤,並確保網站正常運作,網站大多會置入防呆機制,以下舉例:
- 若使用者未填答名字、手機號碼就按下送出鍵,系統就會跳出此欄位為必填項目的提醒。
- 註冊會員時,除了「密碼設定欄位」還有「再次確認密碼」欄位,要求使用者再次輸入密碼,以免密碼不一致。
- 在「輸入電子郵件」欄位中,若使用者輸入的資料不符合格式,就會跳出「請輸入含@的電子郵件資料」提示。
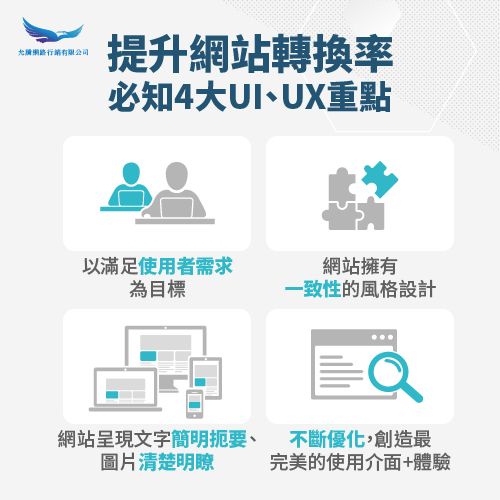
UI、UX網頁設計4重點一次彙整報你知!
在了解完UI、UX對電商網站的影響後,接下來要帶大家學習如何巧妙運用此2樣設計工具,創造出24小時不斷為公司獲利的超強網站,快一起來看看UI、UX網頁設計的4大方針吧!

1.以打造「完美的使用者體驗」為核心目標
完美的使用者體驗UX是電商網站設計的核心思考,為了贏得使用者芳心,UX設計師需先了解使用者需求,分析購買動機與習慣設計產品,再以「看起來」、「感覺起來」、「操作起來」3大使用感受打造全方位的互動體驗。就如同當我們遇到心儀對象時,會先觀察對方喜歡什麼,再去營造一個讓對方感興趣的內容開啟話題,擁有美好邂逅!
a.看起來
- 介面是否簡單、易理解
- 文字內容是否方便閱讀
- 網站風格是否一致、和諧
b.感覺起來
- 是否富含有趣的使用體驗
- 使用者與介面的互動頻率
- 使用者體驗中的反應如何
c.操作起來
- 元件是否有帶來功能性
- 元件功能是否符合邏輯
- 操作程序是否簡易快速
2.網頁需擁有「一致性」的UI設計
想增加使用者的好感度,進而提升電商網站轉換率,就需要依據UX的目標架構,打造風格與樣式統一的使用者介面;和諧的UI設計不僅能讓使用者輕鬆瀏覽,更能對品牌產生信任感,而網站的顏色搭配、按鈕圖樣、文字排版、字型選擇等視覺呈現,都是塑造質感電商網站的範疇。
3.UI、UX網頁設計以圖像輔助文字
在資訊量爆炸的網路時代,光靠大量的文字敘述已難以抓住讀者目光,據研究顯示,人體大腦處理「圖像」的速度比處理「文字」快6萬倍,且能維持更長的記憶時間,因此在UI、UX網頁設計中,將部分文字敘述圖像化,是留住使用者繼續瀏覽的重要關鍵唷!

▲以此圖為例,將品牌重點資訊圖像化,不僅能讓使用者快速了解品牌特色,也能加深讀者印象。
4.不斷測試與優化UI、UX網頁設計
使用者的喜好、行為與習慣會不停地改變,如因疫情爆發,使消費者的行為改變,線上商城快速滿足了大家不能出門購物的需求,為了提供更完整的網路購物服務,唯有不停地測試優化UI、UX才能建造最佳的購物體驗,並讓網站深受使用者的喜愛!

▲以此圖為例,盡可能將購物流程簡化至3步驟以內,創造方便又快速的選購體驗!
SEO電商網站推薦【允騰網路行銷專案】UI、UX免求人一次幫你搞定
透過本篇文章解說,相信大家已十分了解UI、UX對電商網站的影響力有多大了!電商網站設計是一門沒有最好、只有更好的學問,網頁除了美觀更要兼具實用性;不過能同時掌握UI、UX的電商網站確實不容易,只有經驗豐富的設計師,才得以設計出讓人一眼就愛上的變現網站!SEO電商網站推薦【允騰網路行銷專案】,擁有12年以上的專業UI、UX網頁設計經驗,成功幫助超過100家企業年營收破千萬,想知道更多能打造高營收電商網站的秘訣嗎?現在就立即預約諮詢吧!
發布時間2022/04/01|最近更新:2023/07/11| 2955
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
FB臉書專頁:允騰網路行銷(點擊前往)
FB臉書私訊:任何問題找小編(點擊私訊)
線上客服:平日週一至週五 09:00-18:00
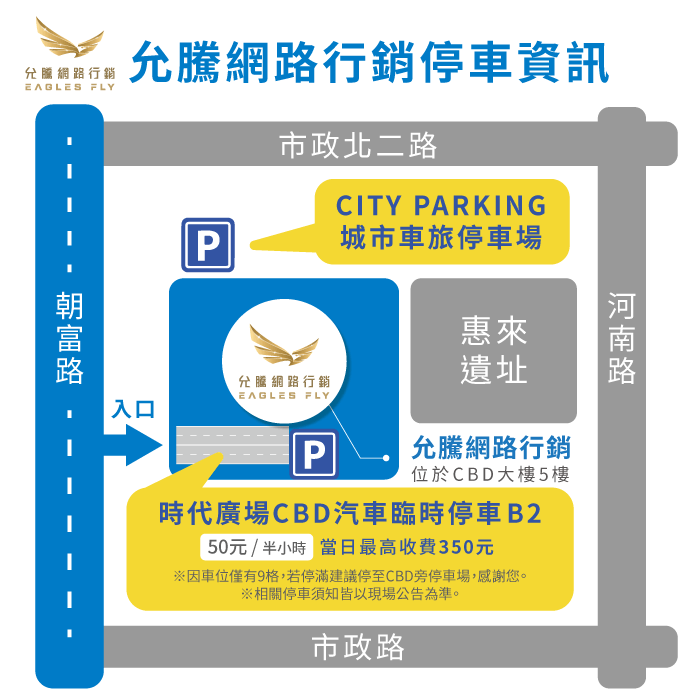
停車場資訊:24小時營業











 Copyright © 2022 允騰網路行銷有限公司 版權所有
Copyright © 2022 允騰網路行銷有限公司 版權所有

