
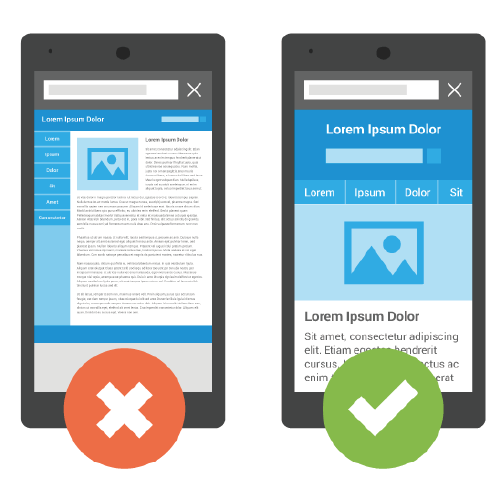
隨著行動裝置的普及,線上購物已成為不分老少的全民運動,根據2022台灣最新網路使用《Digital 2022: TAIWAN》報告顯示,高達98%的朋友都有使用手機上網的習慣,而平板電腦也擁有72.9%的上網率,由此可知,跨裝置上網已是現代人的使用趨勢;因此當使用者透過行動裝置瀏覽你的電商網站時,若有網頁跑版、圖片過小,甚至需用手指將畫面放大檢視文字內容,就代表電商網站需借助RWD響應式設計,來達到「行動裝置介面最佳化」!究竟RWD響應式網站優點有哪些?就讓允騰網路行銷告訴各位9個架設RWD網站必備優勢,帶你輕鬆提升電商網站轉換率!

Responsive Web Design響應式網頁設計:簡稱為RWD,讓使用者不受任何裝置限制,都能擁有最佳的網頁瀏覽體驗。
目錄(點擊前往閱讀該段內容)
RWD響應式網站優點有哪些?4大好處1分鐘帶你了解!
在了解9大架設RWD網站必備優勢前,有些朋友對於RWD響應式網站的必要性可能還不甚了解,請各位放心!接下來允騰會透過12年以上的網路事業營運經驗,詳細說明擁有RWD響應式網站的4大好處,立即解決各位心中「RWD響應式網站優點有哪些?」的疑問!
1.支援任何裝置,提升網站轉換率

第1點「支援任何裝置」為RWD響應式設計最強大的優勢,無論消費者今天是使用哪種裝置瀏覽網站,RWD中的液態排版技術能讓你的電商網站介面不受裝置螢幕尺寸限制,自動符合使用裝置螢幕,一次解決網頁畫面跑版、文字太小不易閱讀等降低網站效能的因素;反之,若你的電商網站使用的是友善度高的RWD響應式設計,使用者的瀏覽體驗不僅會大幅提升,就連網站效能也會跟著水漲船高,進而提升電商網站轉換率!
Q:液態排版技術(Liquid Layout)是什麼?
A:將版面尺寸改為百分比%單位製作,使每一個區塊的尺寸都能依照瀏覽器的大小自動伸縮、延展、移動,向使用者呈現最佳網頁瀏覽效果。
2.響應式網站勝於手機APP

MIC資深產業分析師張筱祺曾表示,APP軟件類型十分多元,不過因礙於手機容量限制,消費者下載購物APP的數量也有上限,相較於擁有結合行動介面功能,並能促成更多跨裝置網購消費的RWD響應式網站,才是較合適的選擇。以下RWD電商網站勝於APP的3大原因,讓允騰來告訴你!
(1)不用花時間下載就能使用
APP一定要先透過應用程式商店下載安裝才有辦法使用,且APP若要更新,沒有選擇自動更新APP功能的用戶還需自行手動更新;然而,RWD響應式網站不僅可以被使用者透過Google搜尋到,經營者更新頁面也無需等待審核,即可讓使用者同步享有最新瀏覽介面。
(2)研發及維護時間成本低
APP最基本需開發iOS與Android兩種版本,且因開發、測試時間較長,投入的資金絕對是RWD響應式網站的2倍以上;而一個RWD響應式網站即可適用多個作業系統(包括Windows、macOS、iOS、Android),後續的網站維護流程也比APP來得簡易,進而節省一筆維護費用。
補充說明:良好的響應式網站也具備版本更新的優勢,使使用者體驗漸進式增強,利用基本框架分別以捉雞與行動裝置增強功能,在瞬息萬變的使用者習慣中不斷優化精進。
(3)利於分享給親朋好友
RWD響應式網站就與一般的網頁一樣,可直接經由網址快速分享;APP則不便於分享,轉傳出去的網址容易因使用裝置的不同,而得到不完善的瀏覽效果。
3.提升網站SEO搜尋引擎最佳化

若你的行動版網頁和電腦版網頁是兩個不同的網址,就非常容易分散掉SEO成效,而選擇擁有同一個網址的RWD響應式網站,就不會有分散網站訪客數的問題,同時也能減少網頁重複性及跳離率,大幅增加流量與使用者的停留時間,SEO搜尋排名自然會提升。
RWD響應式網站提升SEO排名2大優勢
(1)避免網頁重複性
Google搜尋引擎致力於提供使用者有價值的搜尋結果,因此十分重視內容的原創性;當你的網頁因版本不同,而產生重複性內容,就非常容易影響到SEO搜尋排名。
(2)降低網頁跳離率
當使用者透過行動裝置點選進入網站後,無法順利瀏覽而立即關閉頁面,也容易會被Google認為你的網站不是優質的搜尋結果,進而影響SEO搜尋排名。
4.搶奪先機,打造企業形象

RWD響應式網站已成為一項最新趨勢,就連Google官方網站都建議使用RWD製作網站,並認為能有助於SEO優化排名!若你的企業想領先電商產業,那麼絕對不能沒有一套優質的RWD響應式網站!
點我立即了解:Google建議網站使用RWD響應式技術的原因
9個架設RWD網站必備優勢大公開!
據《MIC產業情報研究所》調查指出,使用者會因螢幕顯示太小、行動版網站功能不完整、操作不便、訊息擾人等因素,導致網購意願降低,進而增加電商網站跳出率,也就是說,RWD響應式網頁設計需面面俱到,才能讓使用者擁有最佳的選購體驗。以下允騰統整9大優質RWD響應式網站應具備的重要條件,快一起來看看你的電商網站符合幾項吧!

1.介面易於操作
想提供最佳的網站使用體驗(UX,User Experience Design),使用者介面(UI,User Interface)是否容易操作肯定是首要優化目標!不過容易操作的定義因人而異,且涉及範圍廣大,而允騰將容易操作的介面定義為「讓使用者不需思考,就能了解電商網站如何使用」,其中包含各種面向的操作像是:滑動頁面的方式、按鈕點擊位置等細節。
2.服務重點呈現
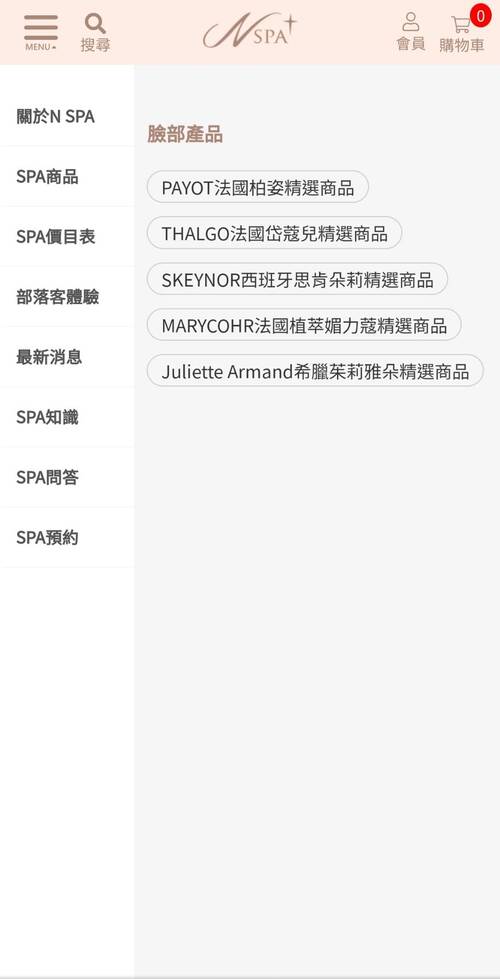
手機畫面空間有限,因此「重點呈現」就成了RWD設計的首要條件,以下圖為例,透過隱藏、收合的設計方式,讓使用者能透過分類項目,更快速找到所需產品。

3.版面位置設計
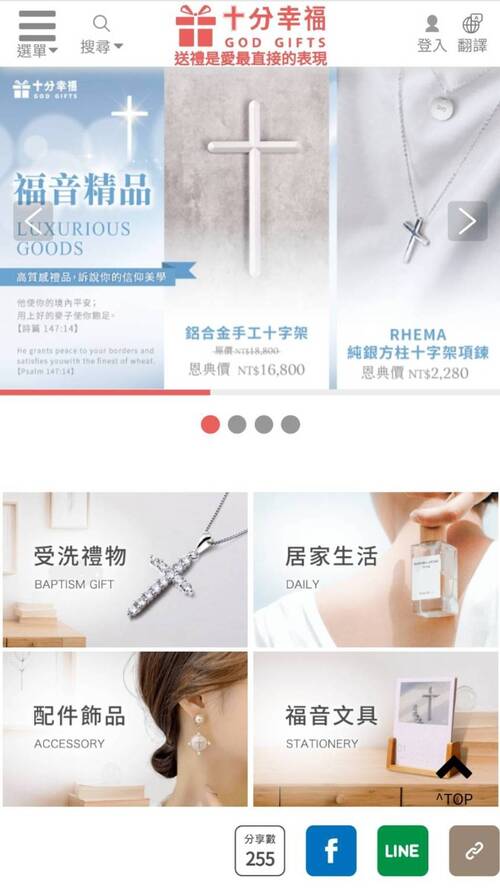
為了讓行動裝置能有最佳的版面呈現,我們需思考每個區塊的大小,像是頁首與頁尾高度、橫幅版面大小等,以下圖十分幸福福音禮品官方網站為例,活動Banner約占整體版面的3分之1,為視覺呈現最佳黃金比例,同時也能讓使用者一進入首頁時,先被專業形象照鎖定目光,無形之中提升品牌信任度,也了解品牌目前的優惠活動與主打商品,促進購物以提升轉換率。

4.網站風格一致
電商網站的設計形象風格需一致,才能建立起一致性的品牌識別(CIS,Corporate Identity System),此外和諧的網站設計能立即讓使用者產生愉悅感,因而對品牌好感度提升!建議在設計網站時,避免使用過於複雜且花俏的設計,以免造成反效果。
5.簡化功能選單
簡化選單是讓使用者了解網站內容的指標性功能!為了調整最舒適的瀏覽體驗,RWD設計會將網站內容進行分類,以下圖收合式功能表單為例,可以讓使用者對於網站所提供的服務內容一目瞭然。

6.善用icon圖標
人類大腦處理「圖像」的速度比處理「文字」快6萬倍!因此在網頁上使用適量的圖標元素,不僅讓介面的豐富度提升,同時還能輔助使用者快速了解網站所提供的產品與服務,以提升使用者體驗!
7.方便點擊操作
大部分的人習慣以「單手」使用手機,因此我們建議各位可將選單按鈕放置在左上方,並將點擊按鈕拉長,這些設計都是能提升單手點擊螢幕便利性的友善設計。
8.文字容易閱讀
「易讀性」是增加使用者停留網站時間的決勝關鍵!行動裝置的文字大小,建議至少設定16px以上,此外,適當的調整字距、行距也是讓使用體驗加分的小訣竅。
9.合適影像呈現
網站中的影片、圖像會依產業或網站屬性的不同,而最佳呈現方式也會有所差異;以設計作品導向的網站來說,讓使用者「看清楚」是首要考慮條件,因此千萬別讓使用者需要透過手指放大圖片,才能清楚瀏覽內容。
架設響應式SEO電商網站就找【允騰】網路行銷專案每月只要7,999元!
閱讀完上述9個架設優質RWD網站必備優勢與4大好處後,相信有關「RWD響應式網站優點有哪些?」的疑問也跟著迎刃而解了!想擁有高轉換的RWD響應式網站,推薦選擇累積超過12年以上專業建造RWD網站的【允騰網路行銷】,兼具7大領域專業行銷顧問團隊,能依客戶的產業類型、服務與產品、品牌經營理念,建構出能從眾產業中脫穎而出的行銷策略方針,為你打造收益不斷的RWD響應式網站!
發布時間2022/04/29|最近更新:2023/08/14| 2516
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
FB臉書專頁:允騰網路行銷(點擊前往)
FB臉書私訊:任何問題找小編(點擊私訊)
線上客服:平日週一至週五 09:00-18:00
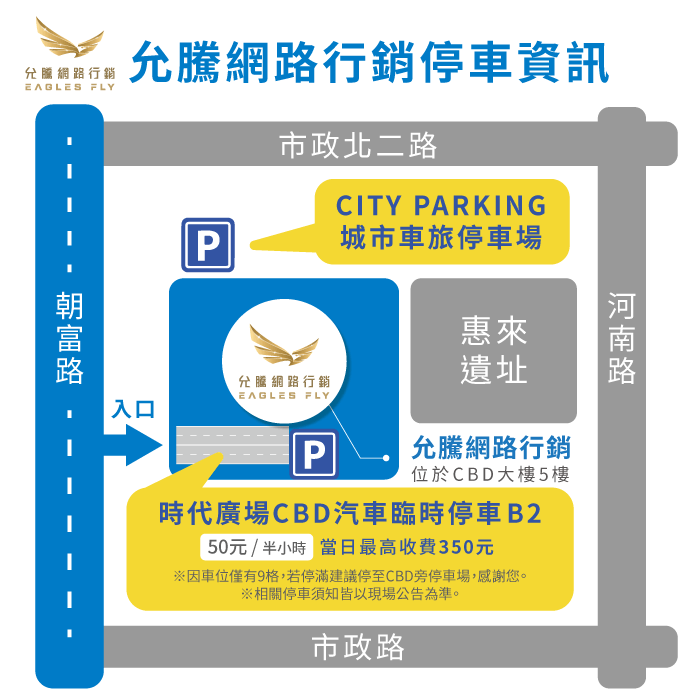
停車場資訊:24小時營業










 Copyright © 2022 允騰網路行銷有限公司 版權所有
Copyright © 2022 允騰網路行銷有限公司 版權所有
