
響應式網頁設計是什麼?網路造就生活的便利,同樣也因應不同生活需求,產出手機、平板等裝置,如此一來無時無刻都能夠閱讀資訊、看影片、購物等,但一開始,網路是搭配著電腦的樣式,對於手機與平板這些較小的裝置來說,呈現的畫面容易過大,讓閱讀上出現挑戰。而響應式網頁設計,就是專門解決這項問題,以下就讓允騰網路行銷,統整響應式網頁4大QA,帶你一次快速了解!
4個QA帶你了解RWD響應式網頁設計是什麼
一般手機版網頁設計是跟電腦網頁區隔開來製作,如果舊網站只有手機版,沒有整個重新製作,會導致管理者要更新網頁內容時就要更新兩次,因此為了能方便管理者控管與提升視覺體驗,網站就會需要RWD響應式網頁設計,以下整理4大QA,帶你一次快速了解什麼是響應式網頁設計!
Q1.什麼是響應式設計(Responsive Web Design)

所謂響應式設計指的是網站能跨平台使用,針對不同裝置螢幕的大小(手機、平板)而自動調整網頁圖文內容,除了視覺美觀與增加使用流暢度之外,最重要的是方便好操作,可以像操作電腦一樣準確有效率,以此提升網站的訂單轉換效益。
Q2.響應式設計對網站SEO有哪些好處

官網若有增加響應式的功能,是非常符合Google SEO演算法的運作方式,可以帶來以下好處:
- 不會因裝置不同,出現重複性內容
- 減少切換裝置時,發生導向錯誤網址機率
- 節省Google抓取資料的時間
這些優勢能幫助官網提升自然搜尋的排名,以此接觸到更廣泛且精準的客群,達到更好的曝光與增進流量,增加網站效益。
SEO(搜尋引擎最佳化)簡單來說,是透過官網的流量、內容、使用者停留時間等,來決定網站排名的高低。
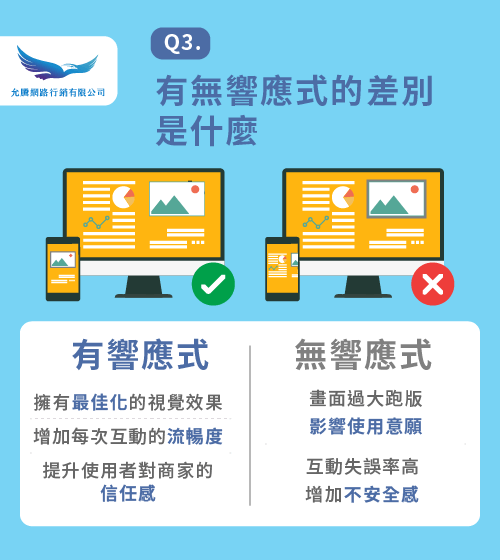
Q3.有無響應式的差別是什麼

| 類型 | 有響應式 | 沒響應式 |
| 視覺畫面 | 容易閱讀 | 容易跑版 |
| 適用畫面 | 適用多種裝置 | 僅限電腦樣式 |
| 維護成本 | 較低 | 較高 |
| SEO優化 | 增加排名 | 降低排名 |
透過上方的列表,可了解網站有無響應式設計,在使用者體驗、Google蒐錄排名、流暢度等層面上,有極大的差異性,相對也會影響到營收的效益,因此建議官網需具備響應式設計,將來無論市場推出多種尺寸裝置,都可以呈現出最舒適的畫面,幫助網站獲取最大的曝光度。
Q4.怎麼看自己的網站有沒有響應式設計

透過上述了解什麼是響應式設計後,現在帶你快速測試官網有無響應式的2種方法,一種是按下電腦鍵盤鍵F12,可發現電腦螢幕縮小變成其它手機尺寸,當發現字體或圖樣變得特別小,需要用手指拉大才看得清楚,就表示沒有響應式設計;另一種方式最直接,打開手機搜尋進入官網頁面,若有出現單圖超出螢幕範圍,或像剛提到的第一點,需要特別用手指放大才看得清整個網頁的樣貌,或找到需要的連結,遇到這些狀況,就會建議盡快新增響應式設計,幫助提升使用者體驗,精準找到到感興趣的資訊。
當行動裝置成為主流,響應式網站因應而生,4重點了解為什麼網站要RWD
.png)
人手一支手機的時代,無論是查資訊、訂車票、玩遊戲、購物等行為,都會透過手機直接操作,也因為如此,頁面需要響應式設計也漸漸被重視,現在就讓允騰網路行銷,告訴你網站需要RWD的4大重要性!
1.避免手機瀏覽網頁時,有圖文配置跑版的狀況
網站需要響應式設計有很重要的一點,就是可以有效避免手機在瀏覽頁面時,可以防止圖文配置跑版的狀況發生,幫助使用者在較小的裝置螢幕上,還能看見完整的資訊,並且不需要用手指拉大畫面,在舒適的狀態下,精準選取需要的網頁連結,增加停留率及轉換成效。
2.手機不同型號與版本,都擁有絕佳的瀏覽體驗
在市場上有許多不同的手機型號,以及每過一段時間,就會有一次例行性的版本更新,這些變動若是沒有響應式設計,網頁容易在不同的手機上,出現不一樣的視覺畫面,嚴重影響使用者體驗,錯失很多達到轉換的機會。但若是有響應式設計,無論手機或電腦系統何時更新,或者使用何種裝置,都能自動收縮出最佳的視覺畫面,擁有最舒適的瀏覽體驗。
3.分享網址都是原連結,對網站SEO有極大優勢
一般若是沒有響應式設計,手機版與電腦版的網址都會是獨立的,容易發生網站內容重複的情形,使SEO的排名分散,進而讓競業有機會獲得在你之上的名次,影響網站整體的點擊與曝光度。反之,若是有響應式設計,將會整合成一個網址,以及各版本、裝置的流量集中在一起,幫助網站在做SEO的過程,更快能看見成效。
4.符合使用者「搜尋網頁」的習慣,提升便利性
透過上述的介紹,了解響應式設計在使用者體驗、SEO行銷角度、網站架構等層面上,都能帶來極大的好處,但除此之外,響應式設計還有一個最關鍵的優勢,就是會根據網路使用者「搜尋網頁」的習慣,將一些重點的連結區塊和展開式表單,放置在適合手機操作且明顯的位置,提升網站便利性,增加有效率的互動行為。
【允騰網路行銷專案】為你設計具備RWD響應式的專屬電商網站
「響應式網頁設計是什麼」的疑問,透過以上的介紹,可以幫助你更進一步了解響應式的重要性,以及對網站帶來哪些效益,讓品牌價值更上一層樓!當然,若是你對於響應式已經有基本觀念,但不知道該如何操作的話,允騰網路行銷提供免費諮詢服務,並推出「網路行銷專案」,包含完整的SEO購物型行銷網站、高階主機、關鍵字策略、排名優化等10多種項目,讓你輕鬆在競爭的網路市場上,擁有100分的曝光度與競爭力,以及當消費者在Google搜尋與產品相關關鍵字時,品牌能在第一時間被關注、點擊,將網站成效發揮到最大值。
發布時間2022/03/18|最近更新:2022/12/09| 792
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
FB臉書專頁:允騰網路行銷(點擊前往)
FB臉書私訊:任何問題找小編(點擊私訊)
線上客服:平日週一至週五 09:00-18:00
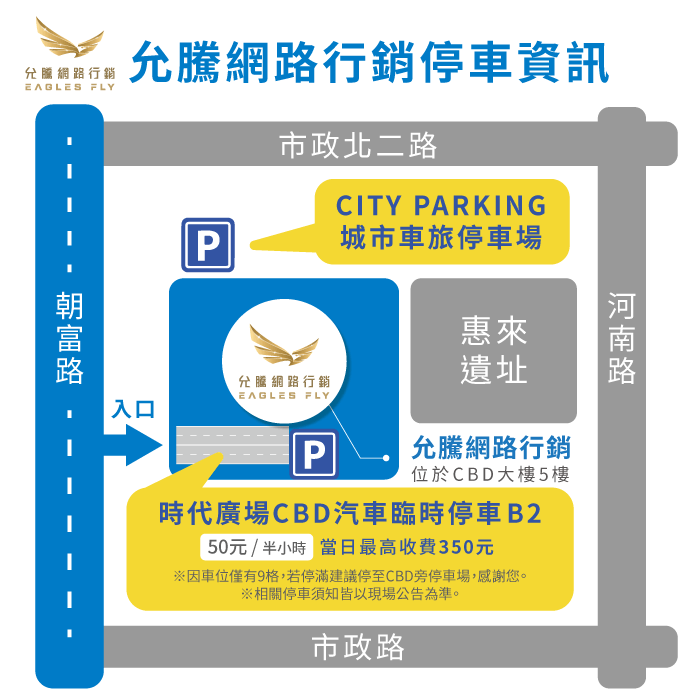
停車場資訊:24小時營業










 Copyright © 2022 允騰網路行銷有限公司 版權所有
Copyright © 2022 允騰網路行銷有限公司 版權所有
