談起響應式網站,讓我們先來看看是什麼原因,讓響應式設計變成趨勢。
隨著智慧型手機及平板裝置的普及,人們瀏覽網頁的裝置不再只有桌電或筆電這兩個選項。2013年開始,全球為了未來行動裝置(Mobile Device)是否有機會全面取代傳統桌面裝置(Desktop Device)爭論不休。
根據調查,人們瀏覽網頁使用的裝置取向,在2014年下半年出現交叉點,行動裝置已超越桌面裝置。
Google的發展重心也轉向
Google的執行董事長Eric E.Schmidt在2014年台灣舉辦的亞太區媒體活動上,以視訊發表演說,強調 Google 在亞太地區不僅僅要達到「行動第一」(Mobile First),在未來更要採用「行動唯一」(Mobile Only)的策略,以行動裝置作為最重要的發展重心。
網站對行動裝置友善嗎?
你一定也碰過使用手機瀏覽網頁的各種惱人狀況,字體小到看不到,想點連結總是點錯,圖片過大影響操作,圖文配置整個跑版。
因應智慧型手機瀏覽的最初,人們針對手機螢幕尺寸最佳化,建立行動式網站(Mobile website),與一般網頁做出區隔,後來各式各樣的智慧型手機、平板電腦大量出現,各種產品螢幕大小皆不同,和電腦也有明顯落差,數量過於龐大,無法一一為每個裝置繪製專屬的版面,又必須讓使用者順利地操作使用,響應式網站的技術,因此誕生。
簡單搞懂響應式網站
我們可以用水來解說響應式的概念,當你將水倒入不同的容器,它會根據容器大小、造型自動填滿,響應式網站將自動填滿版面,適應任何螢幕大小,因此不會因為使用裝置的不同而跑版。
「停止思考版面,開始思考系統。」響應式網站,用一套系統,適用於各式大小的版面。
響應式網站VS.手機APP
看到這邊你可能會疑惑,那我為什麼不設計手機App?
差異在於:
- 手機App必須先進行下載和安裝才能使用,網頁則可以直接瀏覽。
- 手機App的製作期長、費用高,又必須根據不同的系統寫程式。
- 使用者下載了,難以維持使用習慣,很快就被刪除。
- 響應式網站內部更新,瀏覽同步更新,App則須更新軟體。
如果你有興趣,可以參考看看以下幾個更詳細,有關響應式網站的好處:
維護成本比APP低
一個APP完成後,需定期對新版本測試,才能確定APP在新手機上運作良好。現在手機品牌與型號上市的頻率快又高,這是一個會追到天荒地老的測試。
消費者需求導向-符合使用者的習慣
手持行動裝置的搜尋功能仍是以「搜尋網頁」為主,舉個例子來講,消費者搜尋「義大利餐廳」的時候,只會搜尋地區性又是義大利餐廳的網頁,不會搜尋飯店開發或帶有義大利餐廳名稱的APP。開發出來的APP需要再花一筆行銷費用曝光及發想下載的活動吸引消費者,其實是很燒時間與金錢的事情。
方便分享超簡單
APP沒有網址可以分享,APP分享出去的網址是電腦版網頁的網址,若這時候網站沒有響應式,手機點開連結,打開又是非常不方便瀏覽的電腦版網頁。有APP卻沒有響應式,就算分享APP的網址出去跳出來的是電腦版的官網,它其實還是分開來的東西,分享、按讚數、流量分析等也會跟著拆成兩筆數據,對SEO相對來講就會比較弱了。
響應式網頁就沒有這個問題,分享出去的都是同一個網址,像水一樣的適應任何一個裝置,呈現出來的頁面也是做能夠符合使用者體驗的。
對SEO佔極大優勢(Google最愛響應式
在SEO這一方面除了完全佔上風以外,絕對是大勝App,無庸置疑的。響應式網頁可以避免重覆的內容、保持網頁原本的連結,設計的原理與使用習慣都是對於SEO(搜尋引擎最佳化)有極大幫助的。(SEO是什麼?對於網站的幫助是什麼?這些內容可以閱覽我們講堂的SEO相關主題文章唷!)
當然啦!不可能所有的好東西都是完美的,響應式網頁也會有一些缺點,例如:
IE7以下不支援
不過現在應該很少人再用IE7了吧?現在許多的大網站也不支援IE7,像是Gmail、Youtube、Facebook…等。
由於是小螢幕尺寸,較不適於複雜頁面及功能
如果你的網站內容有一大堆複雜的附加功能,如拍照、定時喚醒…等,只能砸錢開發APP。電腦版是很很複雜的介面,手機版依舊要大量縮減內容,兩個版本架構不同且差異相當大的話,另外做手機版網站是比較適合的。
因此,我們會建議由響應式網頁下手等到後期有需要比較進階的功能是手機APP才能支援,再轉而開發手機APP,記得重點是要讓使用者不管使用任何裝置如手機、平板或電腦都能輕鬆地操作使用。
數位時代的來臨,人們使用習慣改變,而且變動得快速,當行動裝置成為主流,如何解決由電腦跨手機平板的問題,你有跟上時代的步伐嗎?
發布時間2016/02/23|最近更新:2022/06/07| 699
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
FB臉書專頁:允騰網路行銷(點擊前往)
FB臉書私訊:任何問題找小編(點擊私訊)
線上客服:平日週一至週五 09:00-18:00
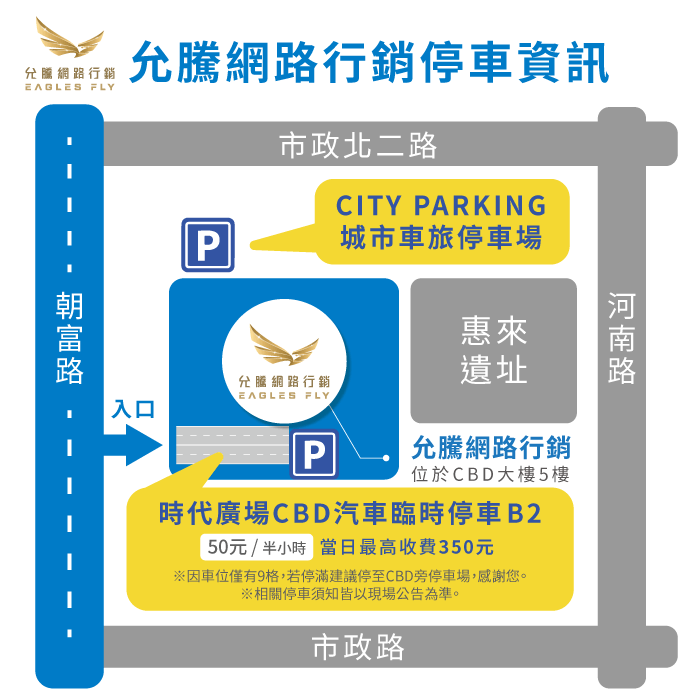
停車場資訊:24小時營業










 Copyright © 2022 允騰網路行銷有限公司 版權所有
Copyright © 2022 允騰網路行銷有限公司 版權所有
